Development of an Intelligent Solution for Gas Smart Cylinder Monitoring and Management
Mundo Galp is a web and mobile application for managing and consulting contracts, invoices, submitting electricity and gas readings, and making payments through the platform. One of my main responsibilities while at Galp was to redesign the user experience of Mundo Galp mobile and web app. Additionally, I developed the BackOffice to facilitate the daily operations of the Marketing team by creating new campaigns.
My role
As a Product Designer in this project from June 2021 to June 2023. In addition, I worked alongside a Researcher, UI Designer, a Product Owner, a Tech Lead, an Architecture Engineer and Developers.
Introduction
In Portugal, it is quite common to use gas cylinders in kitchens, and even to heat water for showers. However, it was also common for people to forget to purchase a new cylinder before the previous one ran out. Some even attempted to manually calculate how much usage time was left.
Recognizing this challenge, Galp saw an opportunity and developed the "Smart Gas Cylinder" product. This innovation allowed users to monitor the gas level and check their consumption history through the "Mundo Galp" app.
Challenge
The gas cylinder was equipped with a QR code, which allowed for unit identification and access to the internal chamber. Additionally, we realized that by connecting via Bluetooth, we could pair the cylinder with a mobile device and thus monitor both the gas level and the cylinder’s temperature in real time.
With this information consolidated, we began designing the application. The functionality was integrated into the existing "Mundo Galp" app, leveraging customers' familiarity with the platform, which made accessing all the information in one place much more convenient.
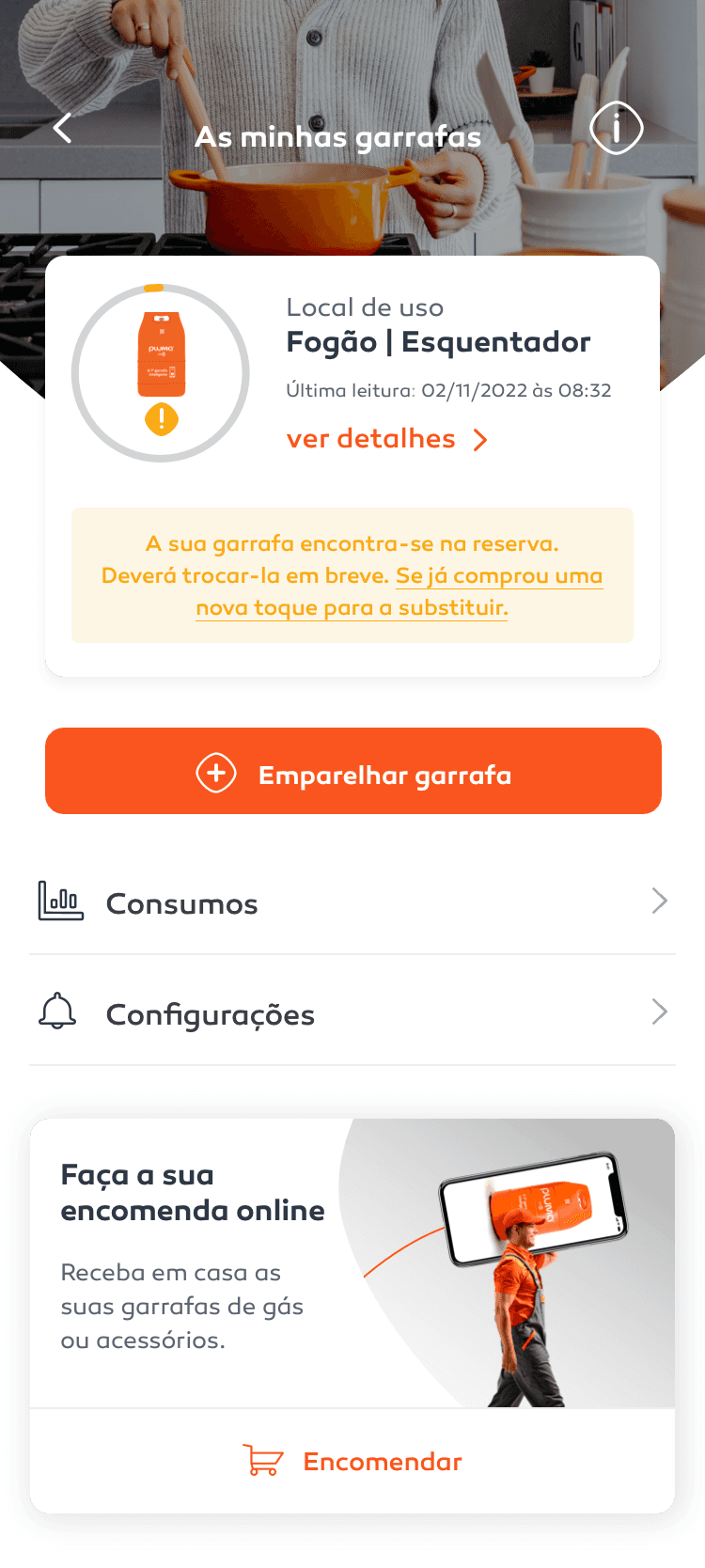
We started by analyzing the essential features that would allow users to know when the gas was running low, order a new cylinder, replace the old one (since there is currently no service to refill the cylinders), check the remaining autonomy, and review their consumption history.
Design Process
Before moving on to wireframes, I chose to sketch out my ideas. This step is crucial in the early stages of my process, as it allows me to visualize solutions more clearly and quickly. Once the sketches were ready, they evolved into wireframes, which were then presented to the team. During these presentations, I explained the next steps and requested feedback.
The exchange of ideas was highly productive, generating excitement among stakeholders and providing us with valuable suggestions. Together, we defined strategic improvements based on customer needs and business goals.
Developed Features:
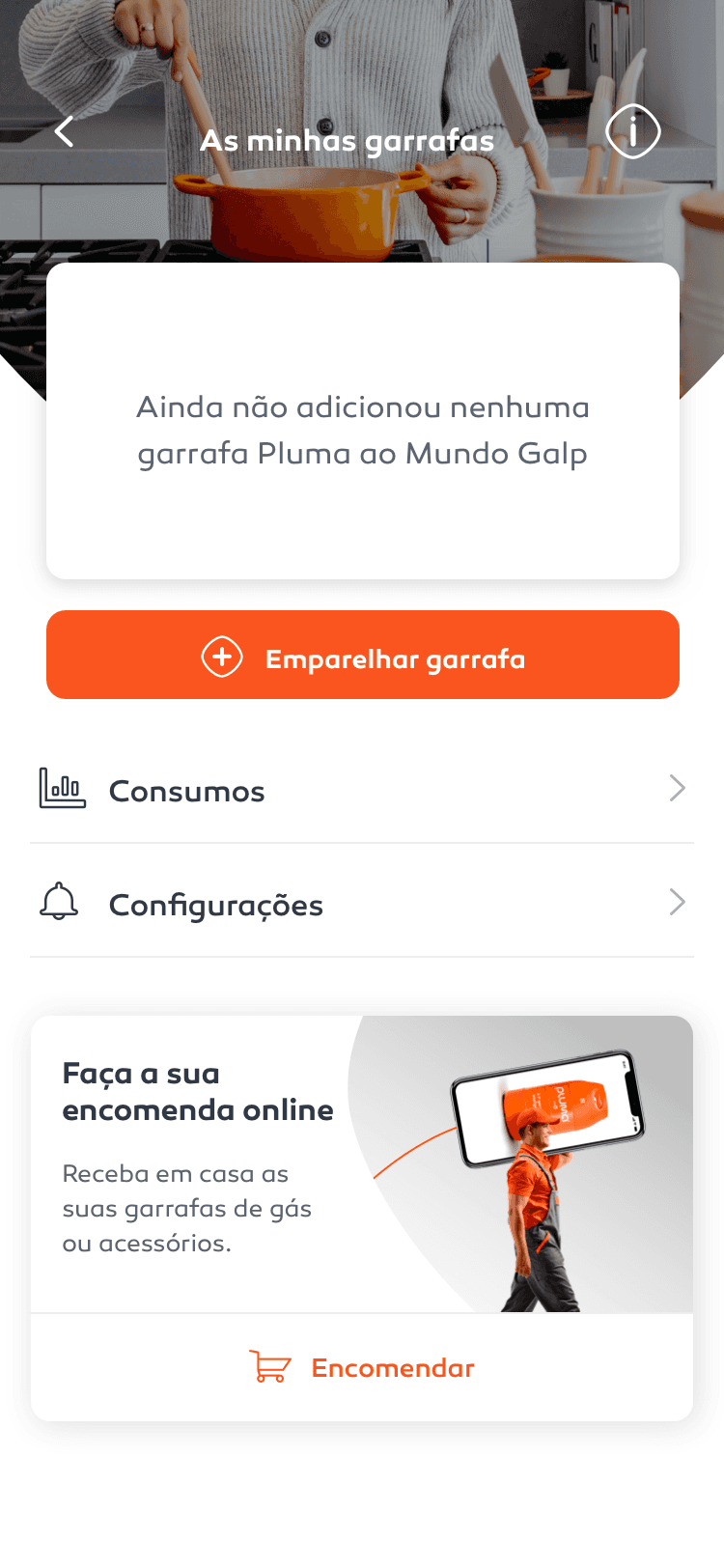
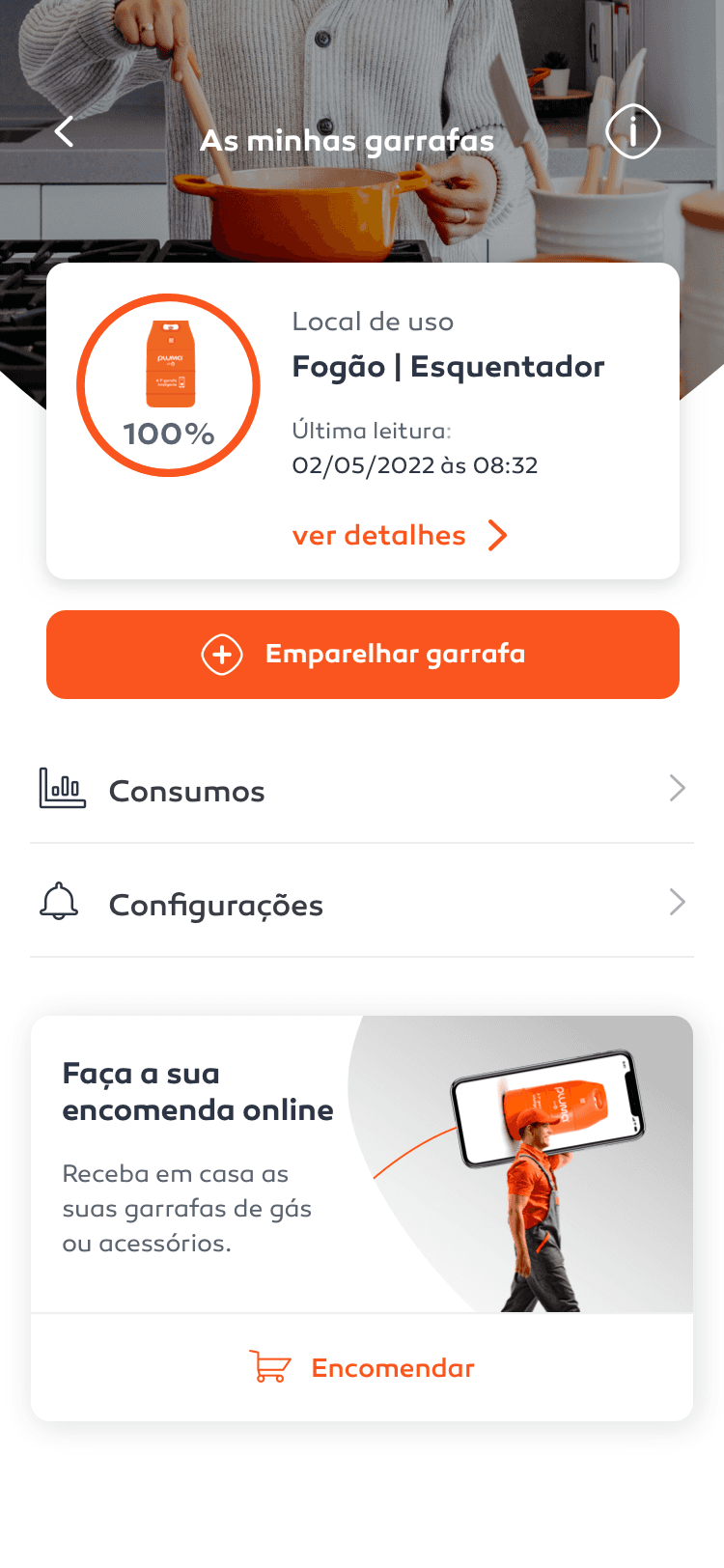
Gas Quantity: A quick way to check the percentage of gas remaining in the cylinder, along with the latest update. As the cylinder did automatically alert when the gas was running low.
Consumption: This feature allowed users to track daily, monthly, and yearly gas consumption, helping them understand usage patterns.
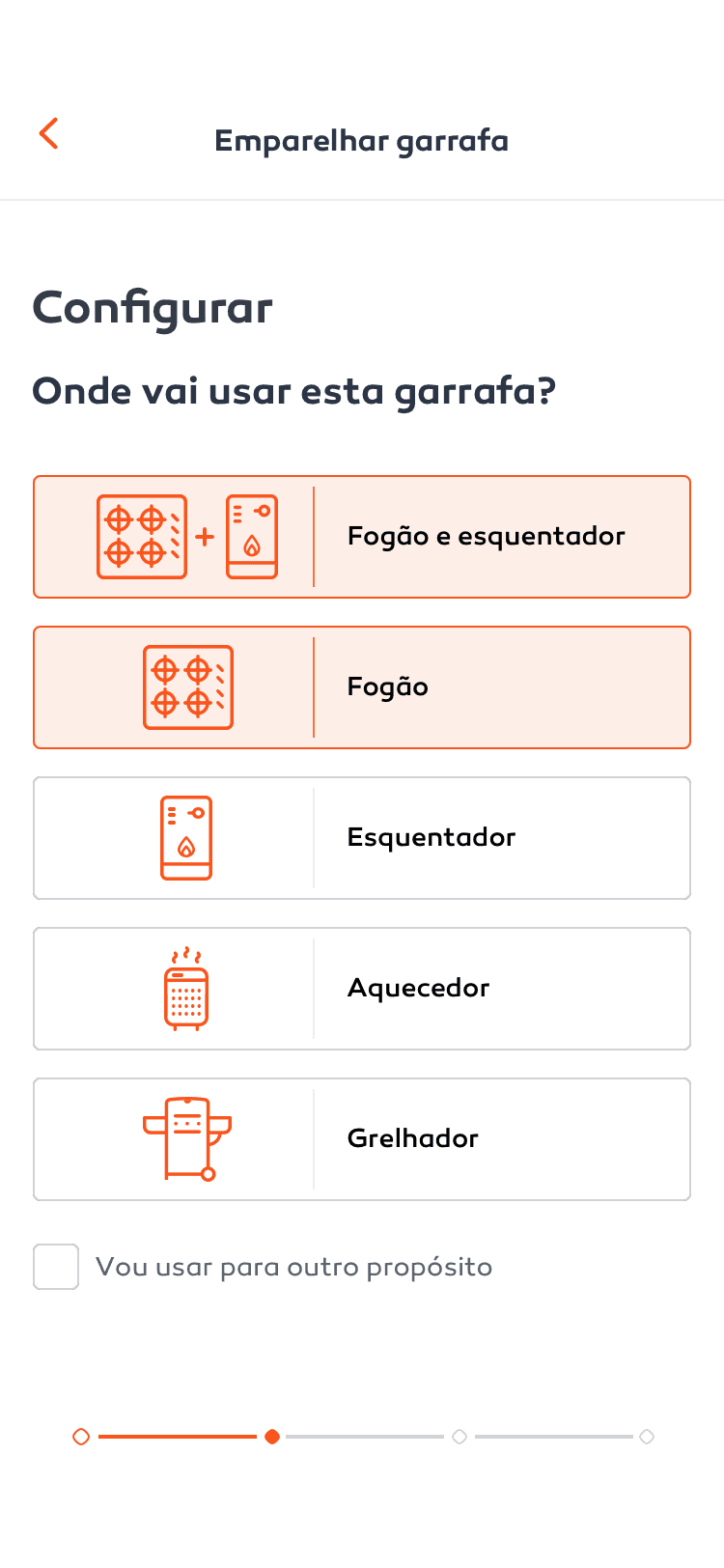
Settings: In this section, users could specify where the cylinder would be used, making it easier to manage consumption in different environments.
To calculate the cylinder's autonomy, we relied on historical data obtained from market studies, providing accurate predictions based on customers' usage habits.
This continuous development process, focused on feedback and user needs, was fundamental to creating a practical and innovative solution.






Have a nice projects? Let's talk
andreza.martinez86@gmail.com | View my full-profile on linkedin
© 2024 AndrezaMartinez. All rights reserved.